Web design projects can be quite challenging due to the various stakeholders involved and the need for multiple modifications over time to adapt to evolving technologies and standards. Maintaining consistency in the overall look and feel of a website can be particularly difficult amidst these complexities.
To address this issue, one effective solution is to develop a web design style guide. This guide can serve as a central resource for all team members to reference, helping to streamline the design process and ensure brand consistency throughout the project.
In this series of blog posts, we will delve deeper into the importance of a style guide for web design projects. We will explore what exactly a style guide is, why it is crucial for project success, and how you can go about creating one for your own website. Additionally, we will showcase some existing style guide examples that you can use for inspiration when developing your own.
Stay tuned for our upcoming posts as we provide valuable insights and practical tips on creating a web design style guide that will benefit your project and team members. Let’s dive into the world of style guides and discover how they can elevate your web design projects to the next level.
Style Guide Template
Our Style Guide Template is here to help you kickstart your project quickly; it includes demonstrations of usage.
- Logos
- Fonts
- Colors
- Buttons
- Icons
And other visual elements you need to create your own style guide!
What Is a Web Design Style Guide and Why Is It Important?
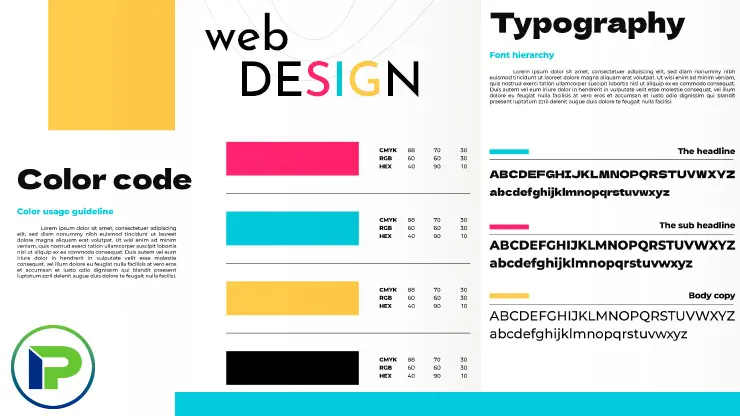
A style guide is a reference source where you collect and present all the design decisions for your website. This includes its color scheme, typography, spacing, icons, imagery, and all the visual language used on your site.
Style Guide vs. Design System
As a web designer, you’ve likely heard the terms “style guide” and “design system” a lot. Although they are related concepts, there are also some significant differences.
In a manner of speaking, a style guide is a younger sibling to a design system. In a design system, you would attempt to define every little rule and element involved in your work, taking into consideration all possible component states.
On the other hand, a style guide is more of a starting point for defining your brand’s digital image and voice. Here, you’d focus on showcasing only the most important components, possibly with the intention of developing a design system later on.
Why Is Creating a Style Guide Essential?
In the dynamic world of web development, where multiple professionals often collaborate on a single project, the importance of a unified approach cannot be overstated. Consolidating all design decisions into a comprehensive style guide is not just a preference but a necessity for ensuring consistency across all pages and elements of a website.
The Complexity of Website Design
Website design is an inherently complex process. It demands a harmonious blend of creativity and technicality, often requiring input from designers, developers, content creators, and other specialists. As projects evolve, they undergo numerous iterations and modifications to meet the ever-changing demands of the client and the target audience. Without a common frame of reference, maintaining a consistent vision becomes a formidable challenge.
The Role of a Style Guide
A style guide acts as this essential frame of reference. It is a document — often meticulously detailed — that provides guidelines on the visual language of the project. This includes specifications on typography, color schemes, layout principles, and other design elements. It might also cover aspects of user experience (UX) design, such as navigation flows and interaction patterns, ensuring that the website is not only visually appealing but also user-friendly.
The Benefits of a Unified Visual Language
Adopting a unified visual language through a style guide has several benefits. First and foremost, it ensures that the website presents a cohesive brand identity to its audience. This coherence in design enhances user experience, making the site more navigable and the content more consumable. Furthermore, it significantly streamlines the development process. With clear guidelines in place, designers and developers can work more efficiently, reducing the need for revisions and ensuring that the project stays on schedule.
Evidence and Suggestions
Recent studies underscore the value of consistency in web design. For instance, a report by Adobe found that companies with strong design practices outperform their competitors by up to 219% on the S&P Index (a stock market index) over a 10-year period. This underscores not just the aesthetic but the economic value of cohesive design.
To create an effective style guide, start by analyzing your brand’s existing design elements and identifying what works best. Engage with all stakeholders in the project to gather inputs and ensure the guide addresses all necessary aspects of your web presence. Keep the document dynamic; as your brand evolves, so too should your style guide.
As you can see, a well-crafted style guide is an indispensable tool for any web development project. By promoting consistency and efficiency, it not only enhances the aesthetic appeal of a website but also its usability and overall performance. As such, investing time and resources in developing a comprehensive style guide is an investment in the project’s success.
Key Benefits of Developing a Style Guide
A well-crafted style guide benefits not only you but also your entire web design team. During the design process, this resource helps everyone involved maximize their efficiency and minimize tedious tasks, such as finding “this exact color” or “that exact button style” to use for specific elements.
Additionally, a style guide can serve as a reference for making the right decisions for future designs. You won’t need to struggle with choosing how certain features should be approached because you’ve already defined the rules for their usage. This is time-saving and reduces anxiety about whether the result is correct.
Plus, if you make your style guide publicly available, it can be an effective way to increase brand familiarity. Visitors will be able to create an impression of your brand’s values and personality.
They can also enjoy a sneak peek into the working process behind your website. Finally, your style guide can be a smart place to share downloadable brand assets with clients, affiliates, and the press as well.
By providing a comprehensive style guide, you are ensuring consistency in your brand’s visual identity across all platforms and materials. This consistency helps to establish brand recognition and trust among your audience.
Moreover, a style guide can streamline the collaboration process between different teams and stakeholders involved in the design and development of your website. It serves as a communication tool that ensures everyone is on the same page regarding design choices, branding elements, and overall aesthetic.
In addition, having a well-documented style guide can also save time and effort in the long run. Instead of repeatedly explaining design decisions or searching for specific assets, team members can refer to the style guide for guidance and clarity.
Ultimately, investing time and effort in creating a comprehensive style guide can lead to a more efficient design process, a cohesive brand identity, and a more polished final product. It is a valuable resource that can benefit your web design team, your brand, and your audience alike.